About the Website
Basics
Description
A website displaying my skills, qualifications and past projects.
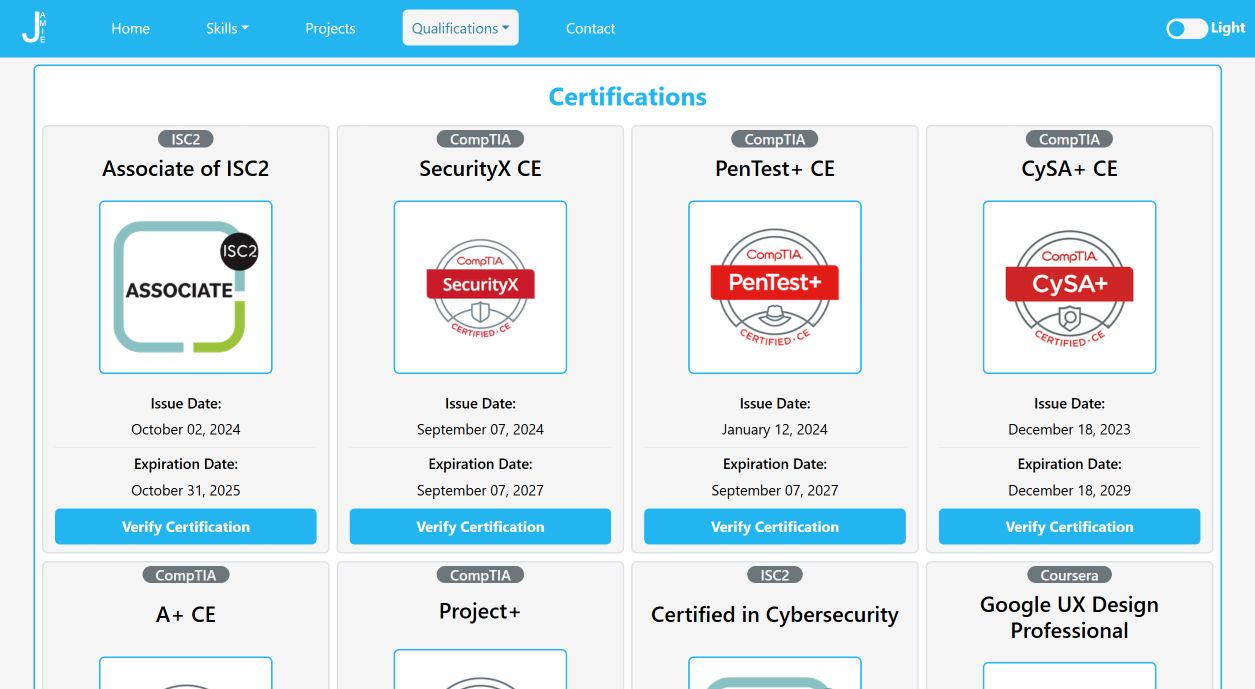
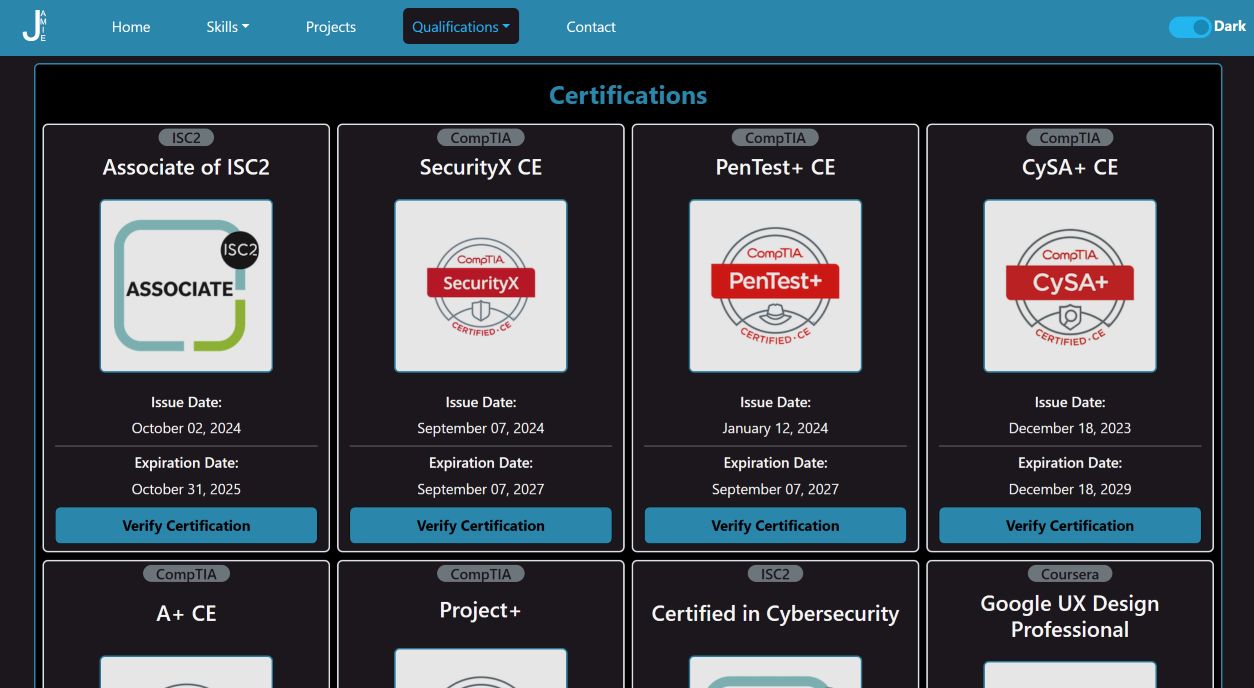
My skills are broken down to show my abilities as a software engineer and as a cybersecurity specialist. My qualifications include my degrees and certifications.
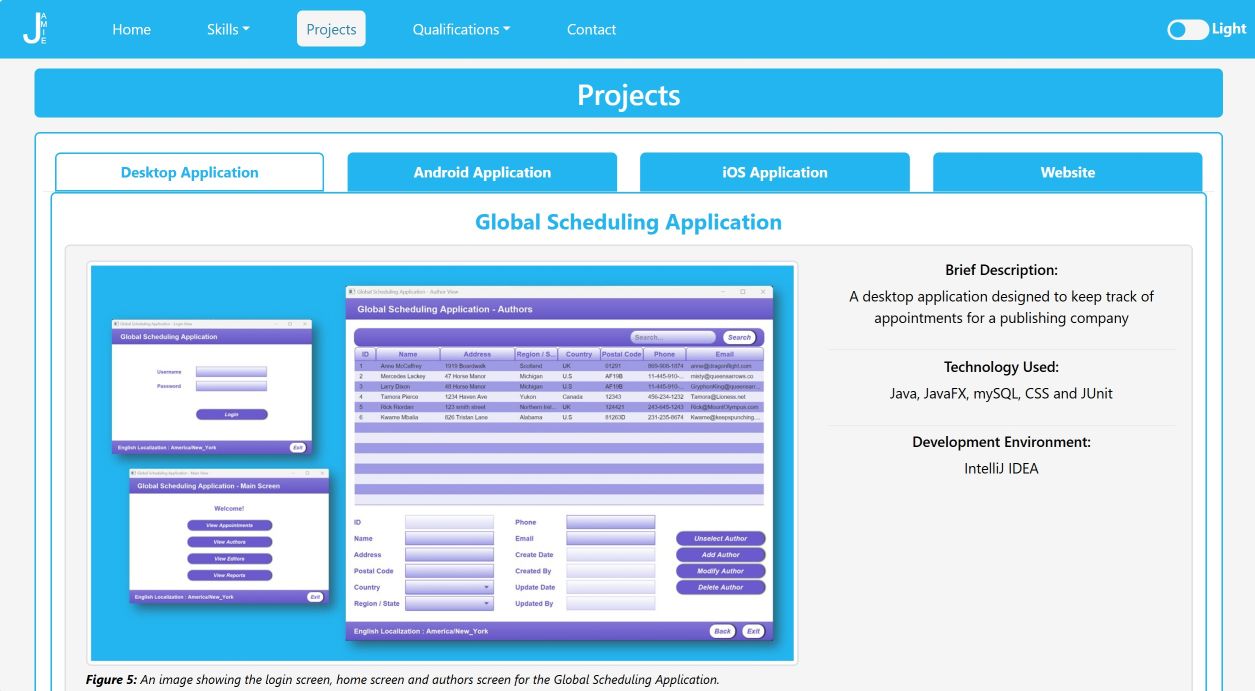
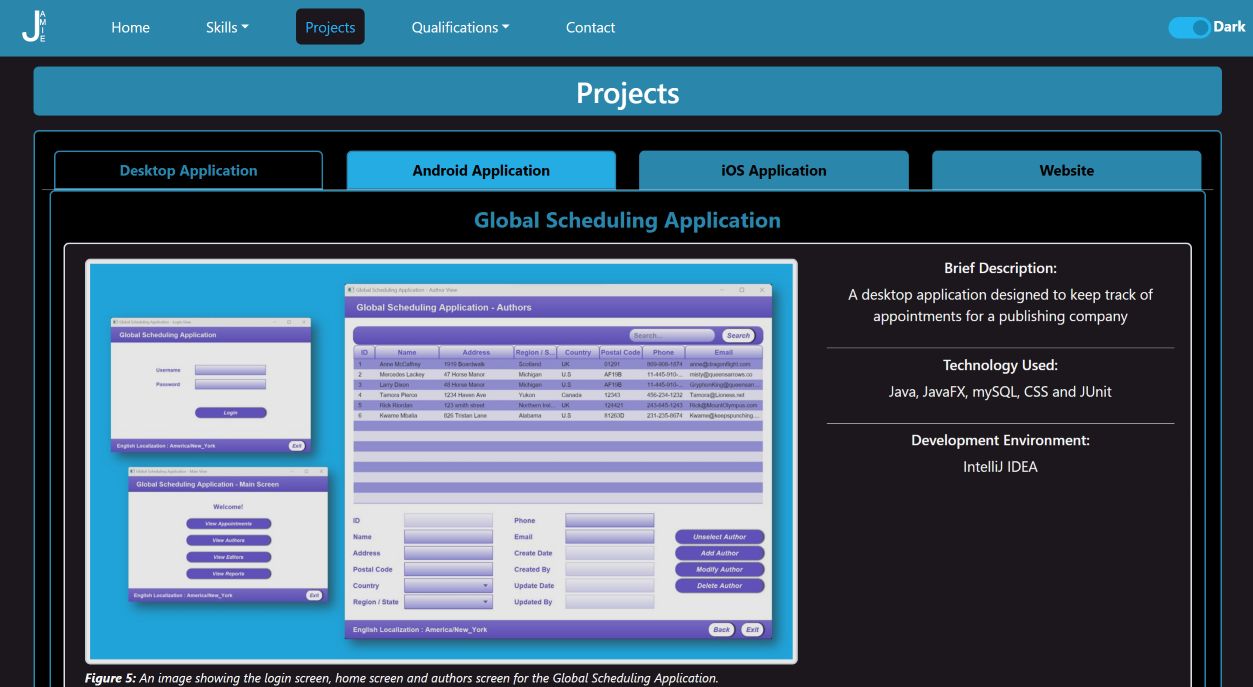
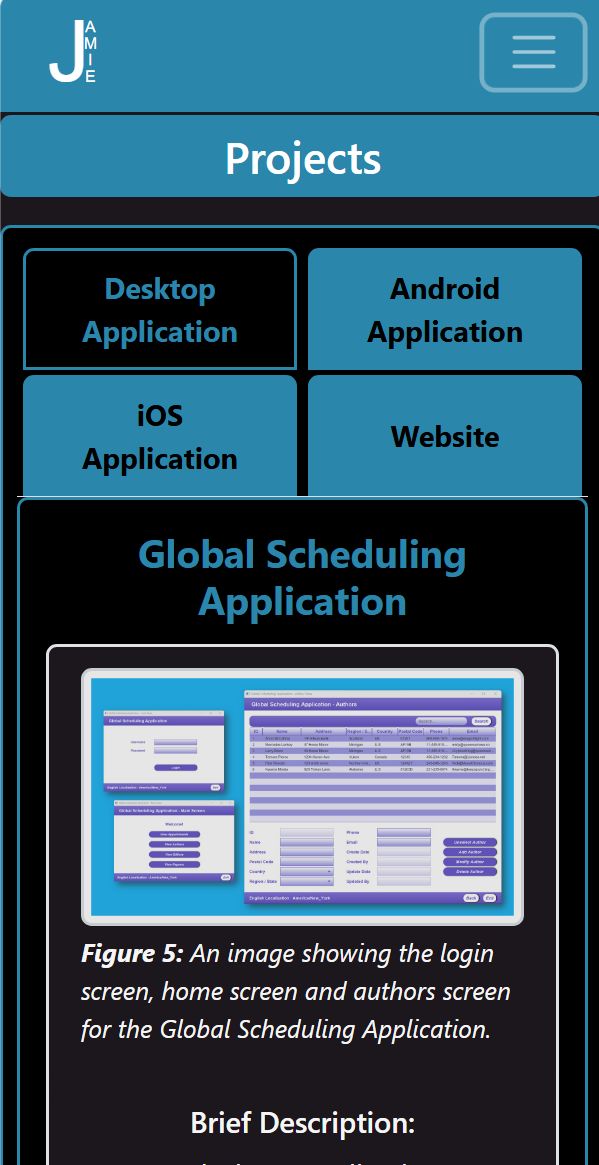
I have selected four of my projects to showcase, including this portfolio website.
Technology Used
- HTML
- CSS
- JavaScript
- Bootstrap
Interesting Features
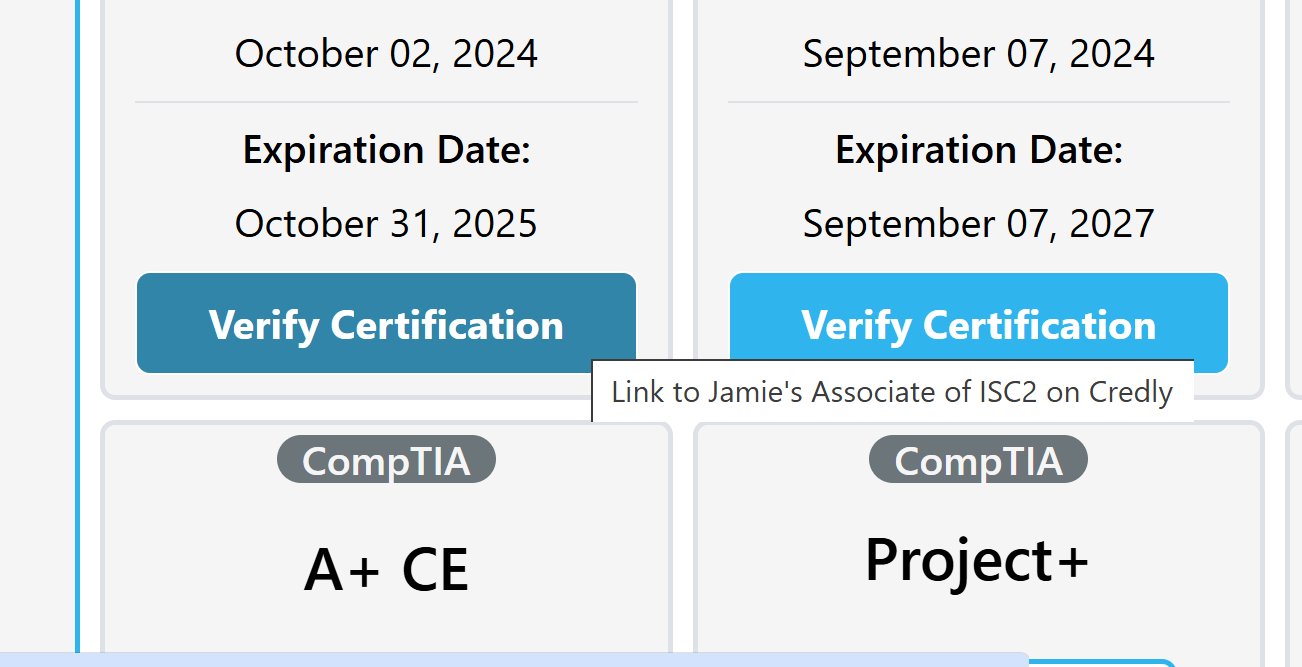
Tooltips
I added tooltips to interactive elements such as buttons, links and toggles throughout the website in order to clarify what they do.


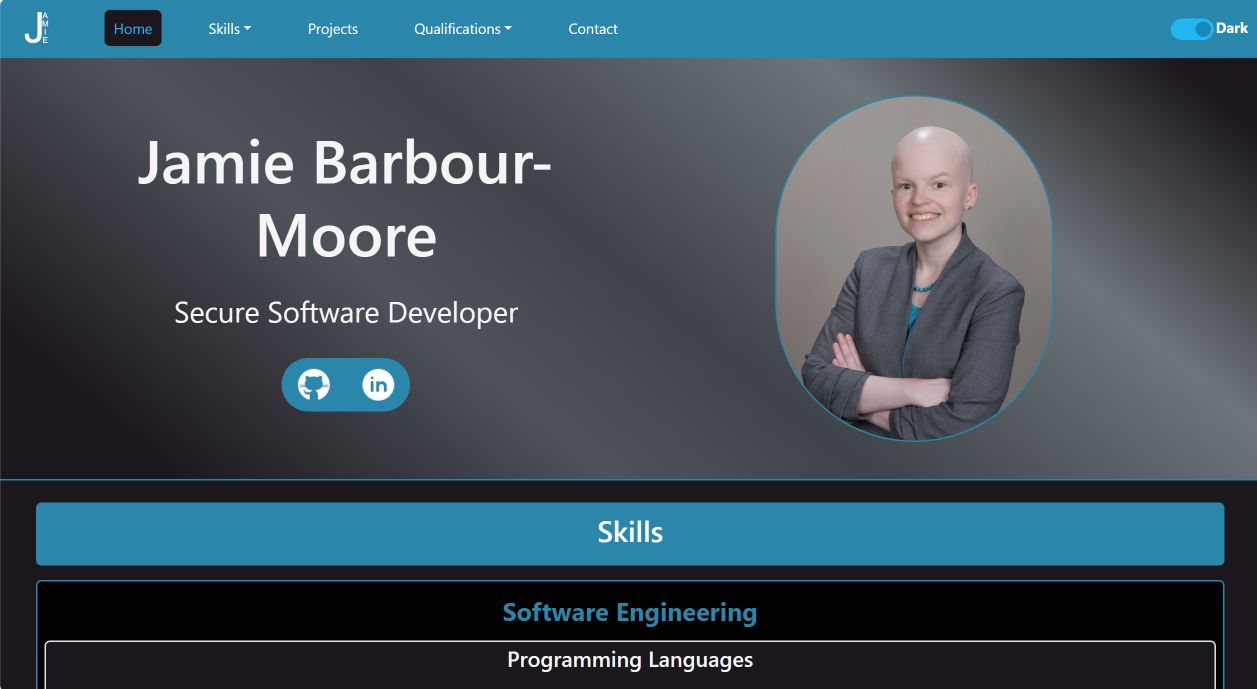
Dark Mode
I added a toggle for dark mode to the website. It also slightly turns down the brightness on some of the images so they are not too glaringly bright.


Navigation Bar Tracking
The navigation bar on the home page highlights the section to which you have scrolled